Site IQ used the phrase “snacking” architecture while gushing over Cisco’s new website redesign in a recent review. Great image. “Snacking” isn’t just for site architecture, it’s also apropos for web content. Lengthy pages and feature articles have their place, but they are most useful when customers choose to dive deeper and are delivered as promised–concise and compelling text. On the surface, most site visitors and customers are moving FAST and sampling a website as if it were a smorgasbord. It’s totally common to land on a site and see text blurbs, links, widgets, tools, video and images, audio, ads, social media iconography, and a host of other content components. But we’re not supersizing — we’re snack-sizing.
Low-Cal Web Content
Bloggers, for example, have many more options for offering snack-size content– the array of interesting magazine style templates quickly jump into my mind. These typically break posts into chunks taht include post header with a few summary sentences followed by a “Read more…” link for readers that are truly engaged with that particular post. Otherwise a visitor can quickly skim a blog, absorbing the big themes and topics. If they want a deeper dive, they can take advantage of that option at any point in time.
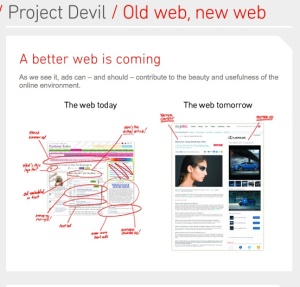
But content “snacking” can also go horribly astray. AOL’s Project Devil in its “Old Web/New Web” illustrates just such a page– what they are calling “the web today”– cluttered and noisy… a content pileup. On the right, of course, is what they are proposing to be the “web tomorrow”:
And where have we picked up some of our snacking habits?
From search:
and now that Google has enabled site previews:
On a Google search results page we might see content that includes: text (site page headers and description text), sponsored ads, page previews, video, images, current news results, social media updates in realtime, books, and then various search filter options– blogs, images, video, news, “something different,” related searches, etc. As search engines serve more tapas-style information, the more we crave this menu system.
The key is to engage a customer deeply enough that they want to explore the larger content “meal.”





30 November, 2010 at 9:55 am
Some of google’s new tools are quite useful. I like the wheel spider web feature that suggests new keywords.